Основы резиновой блочной верстки
Сейчас уже табличная верстка в большинстве случаев не актуальна, разве что для верстки таблиц. Табличная верстка уже морально устарела. Одним из основных её минусов является громоздкий код. Код не такой наглядный и не очень удобен при редактировании.
Если вы начинающий, то рекомендую для начала освоиться с статичной блочной версткой. В резиновой есть свои проблемы и она немного сложнее. Но прежде всего нужно знать, что такое CSS и как с ним работать. От этом я писал в одной из предыдущих статей.
Хочется отметить еще то, что хороший и интересный дизайн не принесет сайту много пользователей. Да, на него возможно будут ссылаться (например, в случае если дизайн будет очень интересен), но без оптимизации и рекламы своего сайта сложно добиться успеха. Не нужно зацикливаться на дизайне. Этим небольшим отступлением я хотел сказать, что раскрутка сайтов является очень важным процессом.
Тег div
Я опущу разъяснения про то, что же такое тег и прочие основы верстки. Но скажу одно, основа блочной верстки тег div.
В отличии от строгих привязок стандартных HTML-тэгов к своему содержимому (например, тег р — абзац, "а” — ссылка и так далее), тэг div является нейтральным. То есть в нем будет содержаться разная информация: абзацы, ссылки, картинки, таблицы и т.д.
Практика
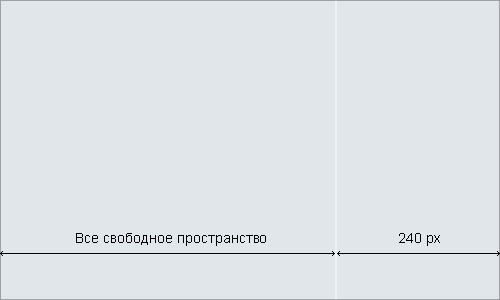
Итак, предположим, нам нужно сверстать две колонки, одна из которых будет тянуться, а ширина другой будет статична.

Для начала напишем следующее:
<div id="main">
<div id="right">
<p>Текст справа</p>
</div>
<div id="left">
<p>Текст слева</p>
</div>
</div>
Тут все очень просто. Самое главное здесь стили, ими сейчас и займемся:
#main{
width:80%;
margin: 0 auto;
}
#main #right{
float:right;
width:240px;
background:gray;
}
#main #left{
margin:0 240px 0 0;
background:silver;
}Тут main это стиль, являющийся как бы оберткой для двух столбцов. В данном случае мы их позиционируем по центру и выделяем им 80% ширины окна браузера.
Теперь разберем right. Тут float: right указывает, что элемент будет выравниваться по правой стороне. Указываем ширину блока равную 240 пикселям. Как видно ширина изменяться не будет. Ну и указывается цвет.
С left все немного сложнее. Свойство margin, как известно, устанавливает величину отступа от каждого края элемента. В данном случае указано: сверху 0, справа 240 пикселей, снизу и слева также 0. Отступ в 240 пикселей как раз и займет правая колонка.
Важно
Хочу обратить ваше внимание, что в HTML коде сначала выводится правая колонка, затем левая (тянущаяся). Это очень важно, иначе блоки не будут выровнены по вертикали.
Также хочу обратить ваше внимание еще на один момент - у left не указано свойство float. Если указать его равным left, то вы также получите не то, что ожидали.
Просмотров: 12630
Copyright © 2008 - 2018 Программирование на Delphi для начинающих и не только.
Полнота авторских прав на все материалы, опубликованные на сервере DelphiDevelop.ru принадлежит их авторам.
Перепечатка материалов разрешается с указанием авторства и гиперссылки на первоисточник информации.



