Урок 2 - Пишем первую программу
Первая программа конечно будет очень простой! Для начала выложим на форму простую кнопку. Для этого в панели инструмментов ищем на вкладке Standard
компонент Button ![]() и щелкаем по нему левой кнопкой мыши. Далее щелкаем той же кнопкой в нужном месте
на форме.
и щелкаем по нему левой кнопкой мыши. Далее щелкаем той же кнопкой в нужном месте
на форме.
Итак, компонент разместили. Теперь рассмотрим его основные свойства. Если кнопка не выделена, то ее необходимо выделить чтобы инспекторе объектов отображались именно ее свойства.
Name - название компонента;
Caption - текст, отображаемый на кнопке;
Left - позиция по горизонтали;
Width - ширина кнопки в пикселях;
Height - высота кнопки в пикселях;
Cursor - курсор, который будет отображаться при наведении на кнопку;
Hint - текст подсказки, которая появится при наведении и задерживании указателя мыщи над кнопкой;
ShowHint - будет ли отображаться подсказка. True - будет отображаться, False - не будет;
TabStop - Определяет возможность доступа пользователя к кнопке с помощью клавиши Tab.
В надписях кнопок (свойство Caption) можно предусматривать использование клавиш ускоренного доступа, выделяя для этого один из символов надписи - ставя перед ним символ амперсанта "&". Этот символ не появляется в надписи, а следующий за ним символ оказывается подчеркнутым. Тогда пользователь может вместо щелчка на кнопке нажать в любой момент клавишу Alt совместно с клавишей выделенного символа.
Основное событие кнопки - OnClick, возникающее при щелчке на ней. В обработчике этого события записываются операторы, которые должны выполняться при щелчке пользователя на кнопке.
Свойство Cancel, если его установить в true, определяет, что нажатие пользователем клавиши Esc будет эквивалентно нажатию на данную кнопку. Это свойство целесообразно задавать равным true для кнопок Отменить в различных диалоговых окнах, чтобы можно было выйти из диалога, нажав на эту кнопку или нажав клавишу Esc.
Свойство Default, если его установить в true, определяет, что нажатие пользователем клавиши ввода Enter будет эквивалентно нажатию на данную кнопку, даже если данная кнопка в этот момент не находится в фокусе. Правда, если в момент нажатия Enter в фокусе находится другая кнопка, то все-таки сработает именно кнопка в фокусе.
Вот и все основные свойства. Теперь рассмотрим события. Для этого перейдем на вкладку Events.
onClick - код который будет выполняться при нажатии кнопки (обратите внимание что нажать кнопку можно не только мышкой, но и клавишей Enter);
onMouseDown - код который выполнится при нажатии любой кнопки мыши на кнопке, причем не нужно кнопку отпускать;
onMouseUp - код который выполнится при отпускании любой кнопки мыши;
onMouseMove - код который выполнится при вождении мышкой по кнопке.
Обратите внимание что некоторые свойства и события у разных компонентов совпадают.
Итак, теперь нам нужно чтобы по нажатию на эту кнопку наша программа закрылась. Щелкаем по выложенной кнопке два раза, тем самым создаем процедуру которая выполнится при нажатии кнопки. После данного действия активируется окно редактора кода с уже созданной процедурой, но еще пустой.
То же самое можно было бы сделать, перейдя на вкладку Events и щелкнув два раза по пустому полю справа от onClick.
procedure TForm1.Button1Click(Sender: TObject); begin end;
Пишем между Begin и End следующую строку:
Form1.Close;
Написанной строчкой мы вызвали процедуру Close у формы, которая закрывает ее. А Form1 - это свойство Name нашей формы.
Теперь напишем на нашей кнопке текст "Выход", чтобы было понятно что эта кнопка делает. Для этого нужно чтобы кнопка была выделенна. Находим свойство Caption и изменяем его на текст "Выход".
Ну теперь можно попробовать запустить нашу программу, для этого жмем кнопку F9 или на кнопку ![]() рядом с панелью инструментов.
рядом с панелью инструментов.
Если Вы все сделали правильно то программа должна запуститься. А при нажатии на кнопку "Выход" программа закрывается.
Теперь нужно сохранить результаты, для этого нажимаем кнопку Save All ![]() .
Желательно сохранять каждый проект в отдельную папку, т.к. проект содержит много файлов. В появившемся окне вводим имя модуля (я не буду менять имя) и
жмем кнопку сохранить. Следом появляется еще одно окно, т.к. нажата была кнопка сохранить все. Снова жмем кнопку сохранить. Только что сохраненный
файл нужно будет запускать для загрузки нашего проекта, чтобы продолжить работу. А файл который был сохранен первым и есть тот модуль где содержится исходный
код нашей программы.
.
Желательно сохранять каждый проект в отдельную папку, т.к. проект содержит много файлов. В появившемся окне вводим имя модуля (я не буду менять имя) и
жмем кнопку сохранить. Следом появляется еще одно окно, т.к. нажата была кнопка сохранить все. Снова жмем кнопку сохранить. Только что сохраненный
файл нужно будет запускать для загрузки нашего проекта, чтобы продолжить работу. А файл который был сохранен первым и есть тот модуль где содержится исходный
код нашей программы.
Теперь если снова откомпилировать программу - Ctrl+F9 (др. словами проверить на ошибки) или запустить - F9, то рядом с исходниками появится EXE файл - это и есть написанная программа. Этот файл можно будет перенести на другой компьютер без исходников - вся необходимая информация хранится в нем.
Терерь вернемся в Delphi и перейдем в окно редактора кода. Там написанно следующее:
unit Unit1;
interface
uses
Windows, Messages, SysUtils, Variants, Classes, Graphics, Controls, Forms,
Dialogs, StdCtrls;
type
TForm1 = class(TForm)
Button1: TButton;
procedure Button1Click(Sender: TObject);
private
{ Private declarations }
public
{ Public declarations }
end;
var
Form1: TForm1;
implementation
{$R *.dfm}
procedure TForm1.Button1Click(Sender: TObject);
begin
Form1.Close;
end;
end.
Разберемся с основными блоками кода:
unit Unit1 — указание названия модуля;
interface — секция интерфейса. В ней объявляются процедуры и функции, описываются типы, классы и глобальные переменные;
uses — секция модулей, в ней указываются те модули которые используются в программе;
var — зарезервированное слово, означающее что за ним будут идти объявления переменных. В данном месте кода это глобальные переменные;
implementation — секция определяет процедуры и функции, которые объявлены в секции интерфейса;
end. — указание окончания программы. Любой текст находящийся после этого слова не читается. End обязательно должен быть с точкой;
Пишем программу дальше
Итак, теперь научимся обращаться к свойствам компонентов из кода программы. Выложим на форму еще одну кнопку. И по клику на нее будем писать следующий код (для тех кто не уловил как это делается - щелкнем по выложенной кнопке два раза):
Button1.Left:=Button1.Left+10;
Теперь после нажатия на вторую кнопку первая сместится вправо на 10 пикселей. Жмем F9 и проверяем.
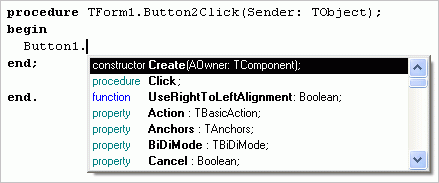
Почему мы написали именно так? Многие просто не понимают почему в событиях связанных с Button2 изменяет свое положение кнопка Button1. Постараюсь объяснить доступно. Чтобы обратиться к свойствам любого компонента нужно написать имя этого компонента — в данном случае это Button1. Далее через символ "." осуществляется доступ к его свойствам и методам. Для удобства работы в Delphi после ввода точки было сделанно появление меню в котором отображаются все доступные свойства и методы объекта.

Рис 1. Меню выбора свойств объекта
Через точку мы и написали свойство Left, т.е. координаты по горизонтали от левой границы родителя, в данном случае формы. Мы свойству Left присваиваем координату на 10 пикселей больше чем она сама. Свойство Left можно найти в инспекторе объектов.
Таким образом можно обратиться к любому свойству которое видно в инспекторе объектов (например поменять Caption кнопки, шинину, высоту, и т. д.)
Чтобы поменять размеры кнопки пишем следующий код:
Button1.Height:=150; Button1.Width:=150;
Код можно написать там же где и изменение координат кнопки.
Урок 3 - Свойства и события у формы
Просмотров: 50824
Copyright © 2008 - 2018 Программирование на Delphi для начинающих и не только.
Полнота авторских прав на все материалы, опубликованные на сервере DelphiDevelop.ru принадлежит их авторам.
Перепечатка материалов разрешается с указанием авторства и гиперссылки на первоисточник информации.




